

Die Idee.
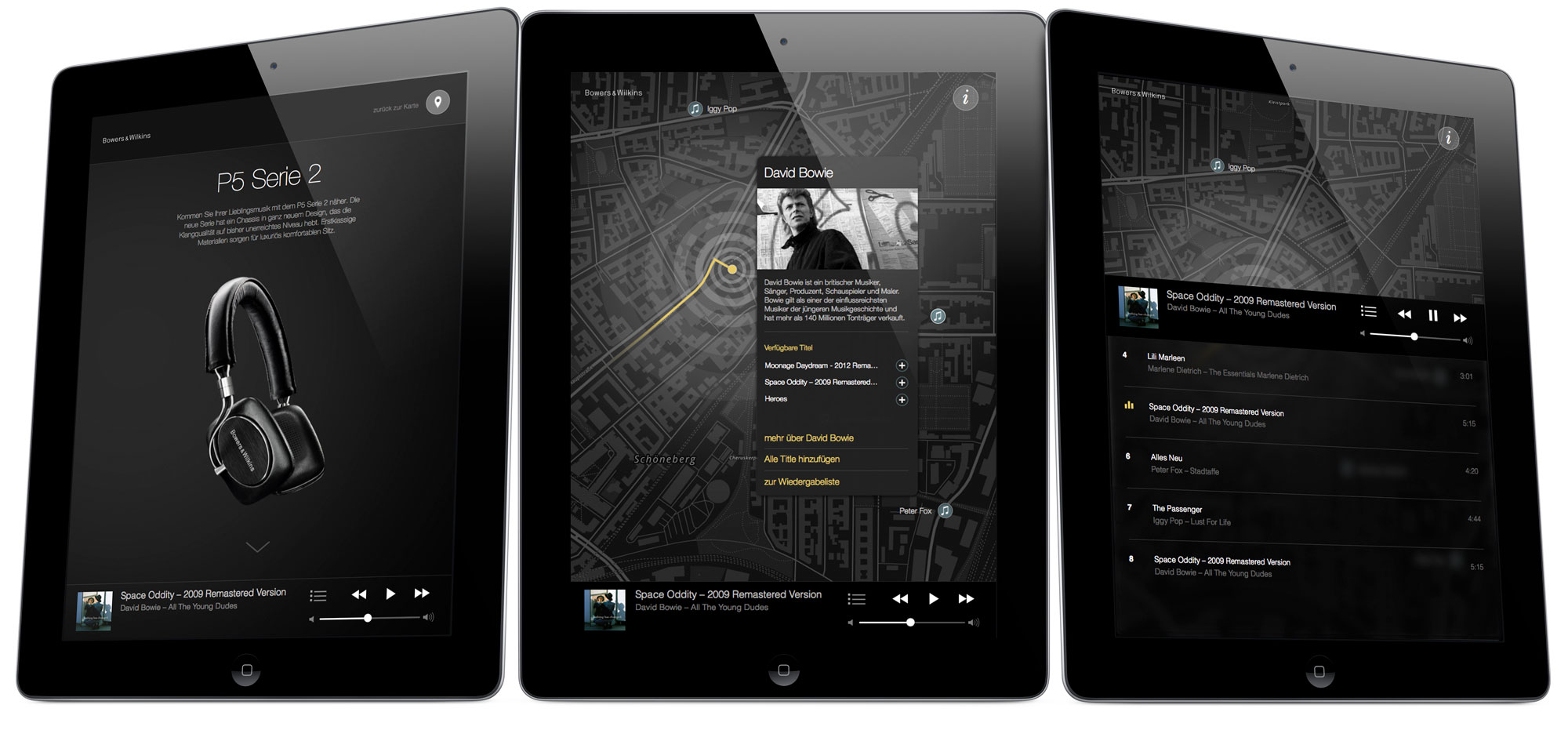
Wir wollen den Komfort und die Klangqualiät dort zeigen wo sie relevant sind – unterwegs. Wir verknüpfen Künstler mit den Orten ihres Schaffens und schon beginnt die musikalische Reise durch Berlin.

Die Funktion.
Nähert man sich einem der „musikalischen“ Orte, erscheint ein Hinweis auf der Karte und die Musik kann abgespielt werden. Von David Bowie über Harald Juhnke bis zur Berliner Philharmonie gibt es viel zu entdecken.

Die Umsetzung.
Den Prototypen haben wir als reine Webapp umgesetzt. Die Karte kommt von Google, die Musik und Albuminformationen werden über die Spotify-Api geladen. Die Standorte, Texte und die verknüpften Alben und Titel werden redaktionell gepflegt.
Bowers & Wilkins. Sound of the city. Case Film
 Simple SVG-Animation
Simple SVG-Animation
<svg version="1.1" viewBox="0 0 25 20" x="0px" y="0px" xmlns="http://www.w3.org/2000/svg">
<g fill="#E7CB68" stroke-linecap="square">
<rect x="1" y="19" width="6" height="20">
<animate attributeName="height" attributeType="XML" dur="1.5s" values="1;18;13;17;11;20;10;16;1" repeatCount="indefinite" />
<animate attributeName="y" attributeType="XML" dur="1.5s" values="19;2;7;3;9;0;10;4;19" repeatCount="indefinite" />
</rect>
<rect x="9" y="19" width="6" height="20">
<animate attributeName="height" attributeType="XML" dur="2s" values="1;20;18;12;16;3;17;11;1" repeatCount="indefinite" />
<animate attributeName="y" attributeType="XML" dur="2s" values="19;0;2;8;4;17;3;9;19" repeatCount="indefinite" />
</rect>
<rect x="17" y="19" width="6" height="20">
<animate attributeName="height" attributeType="XML" dur="1s" values="1;15;11;17;12;1" repeatCount="indefinite" />
<animate attributeName="y" attributeType="XML" dur="1s" values="19;5;9;3;8;19" repeatCount="indefinite" />
</rect>
</g>
</svg>